Данный подход используется на этом сайте, он прост в реализации, но имеет некоторые недостатки и ограничения.
Это не идеальный код, это просто демонстрация способа, как можно включить многоязыковую поддержку для WordPress.
Приведенные тексты программ подразумевают поддержку двух языков: английского и русского, языков может быть больше.
Недостатки:
- Всегда должны быть русская и английская версия текста во всех местах.
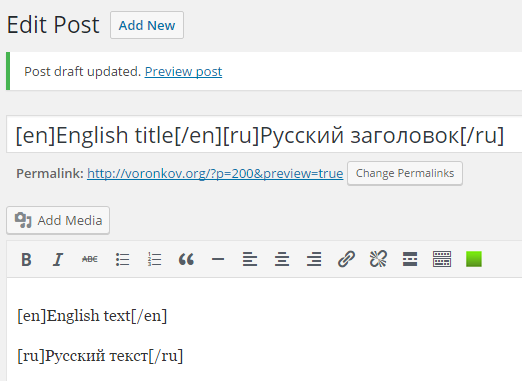
- В административной панели заголовки выглядят нечитабельно.
- Нельзя использовать такую разметку для категорий и тегов, если планируется их прямой вывод через функции wp_list_[…] и им подобные.
- При использовании текста в дополнительном коде PHP всегда необходимо вызывать функцию-транслятор.
- Поисковики будут всегда получать текст для языка по умолчанию.
Данный подход является очень упрощенным и годится для несложных сайтов.
Использование в постах и страницах:
- [ru]Русский текст[/ru]
- [en]English text[/en]

Использование в коде PHP:
<?php
//-- echo --
stringTranslate('[en]English text[/en][ru]Русский текст[/ru]');
//-- value --
$text = stringTranslate('[en]English text[/en][ru]Русский текст[/ru]', false);
?>
Реализация:
common.js (файл javascript с вашим кодом):
function changeLanguage(ob) {
if (ob == "ru") {
if (!confirm("Please, confirm changing language interface to English.")) {
return;
}
document.cookie = "lang=en";
}
else {
if (!confirm("Подтвердите, пожалуйста, смену языка интерфейса на Русский.")) {
return;
}
document.cookie = "lang=ru";
}
location.reload();
}
На своем сайте я использую простую схему Wodpress, т.е. тут нет шаблонов, дополнительных файлов и т.д. Поэтому привожу пример только для основного файла схемы. Этот блок отображает две иконки для переключения языков, подобные тем, которые вы можете видеть на этом сайте. Пример использования функции отображения данных в коде приведен выше.
index.php:
//.... HTML markup before
<img src="<?php bloginfo('template_url'); ?>/images/en.png"
<?php echo (($lang == "en")?("title='English language is setting now.'"):
("style='opacity: 0.2; cursor: pointer;' onclick='changeLanguage(\"ru\");'
title='Set English as interface language.'")); ?>/>
<img src="<?php bloginfo('template_url'); ?>/images/ru.png"
<?php echo (($lang == "ru")?("title='Русский язык интерфейса сейчас установлен.'"):
("style='opacity: 0.2; cursor: pointer;' onclick='changeLanguage(\"en\");'
title='Установить русский язык интерфейса.'")); ?>/>
// HTML markup after ...
functions.php:
add_filter( 'the_content', 'content_translate' );
function content_translate ($content) {
return stringTranslate($content, false);
}
function stringTranslate($str, $isEcho = true) {
$rez = $str;
if ($_COOKIE['lang']) {
$lang = $_COOKIE['lang'];
}
else {
$lang = 'en';
}
$rStr = 'ru';
if ($lang == 'ru') {
$rStr = 'en';
}
$am = 0;
while (true) {
$pos1 = strpos($rez,"[".$rStr."]");
if ($pos1 === false) {
break;
}
$pos2 = strpos($rez,"[/".$rStr."]");
if ($pos2 === false) {
$pos2 = strpos($rez,"[".$lang."]",$pos1);
if (!$pos2) {
$pos2 = strlen($rez);
}
}
else {
$pos2 += strlen("{/".$rStr."}");
}
$rez = str_replace(substr($rez, $pos1, $pos2 - $pos1), "", $rez);
//-- decline endless cycle --
$am++;
if ($am > 100) {
return "Cycle error!";
}
}
if ($isEcho) {
echo str_replace('[/'.$lang.']', "", str_replace('['.$lang.']', "", $rez));
}
else {
return str_replace('[/'.$lang.']', "", str_replace('['.$lang.']', "", $rez));
}
}
Вот собственно и все, желаю всем удачи.