The project is a commercial music service, whose members can publish their works, as well as works of other authors in their own performance and / or arrangement. I worked on the project from July 2019 to June 2021 as a programmer. To my great regret, during this time, I completed all the tasks assigned to me and there was nothing to work with, the covid epidemic also added negativity to this business, which led to its strong reduction and the cancellation of the well-known music competitions for which the project was the organizer.
Due to the fact that I am associated with my former employers by the NDA (Confidentiality Agreement) agreement, I cannot elaborate on the tasks that I performed within the framework of this project and the technologies on which this was performed. You can look at the part of the project site that is in open access, this is a rather large piece of it, by the nature of my activity, I took part in the modification of almost all pages in one way or another, and I created some of the modules and functions from scratch, they were not in the project.
Briefly, I can list the following areas of my activity:
Projects completed by me as part of the “Front Line” call center (Moscow)
I worked as a programmer in a call center “Front Line” (Moscow, Zelenograd) from August 2016 to July 2019. There was a lot of work there, but several main directions can be distinguished.
This approach is used on this site, it is simple to implement but has some drawbacks and limitations.
This is not a complete code, it’s just a decision of how you can enable multilingual support for WordPress.
Given the texts of the programs involve maintaining two languages: English and Russian, languages can be more.
Disadvantages:
- Should always be a Russian and English version of the text in all places.
- In the admin panel, the headers look unreadable.
- You cannot use the following markup for categories and tags if they are direct output via function wp_list_ […], and the like.
- When using additional text in your PHP code you should always call the function-translator.
- Search engines will always get the text for the default language.
This approach is very simplistic and good for simple sites.
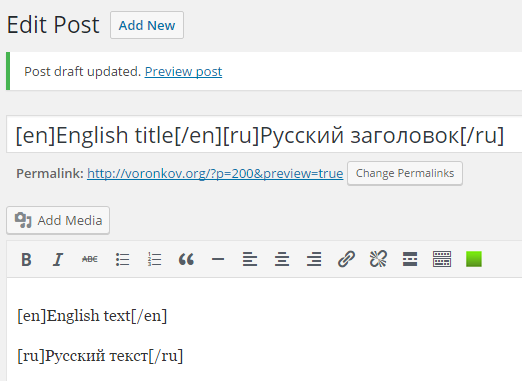
Use in posts and pages:
- [ru]Русский текст[/ru]
- [en]English text[/en]

Use in PHP code:
<?php
//-- echo --
stringTranslate('[en]English text[/en][ru]Русский текст[/ru]');
//-- value --
$text = stringTranslate('[en]English text[/en][ru]Русский текст[/ru]', false);
?>
Implementation:
common.js (file javascript with your code):
function changeLanguage(ob) {
if (ob == "ru") {
if (!confirm("Please, confirm changing language interface to English.")) {
return;
}
document.cookie = "lang=en";
}
else {
if (!confirm("Подтвердите, пожалуйста, смену языка интерфейса на Русский.")) {
return;
}
document.cookie = "lang=ru";
}
location.reload();
}
On my website I use the simple Wodpress theme, i.e. there are no templates, additional files, etc. So here is an example only for the main schema file. This block displays two icons to switch languages, similar to those you can see on this website. The example of using the data display function in the code above.
index.php:
//.... HTML markup before
<img src="<?php bloginfo('template_url'); ?>/images/en.png"
<?php echo (($lang == "en")?("title='English language is setting now.'"):
("style='opacity: 0.2; cursor: pointer;' onclick='changeLanguage(\"ru\");'
title='Set English as interface language.'")); ?>/>
<img src="<?php bloginfo('template_url'); ?>/images/ru.png"
<?php echo (($lang == "ru")?("title='Русский язык интерфейса сейчас установлен.'"):
("style='opacity: 0.2; cursor: pointer;' onclick='changeLanguage(\"en\");'
title='Установить русский язык интерфейса.'")); ?>/>
// HTML markup after ...
functions.php:
add_filter( 'the_content', 'content_translate' );
function content_translate ($content) {
return stringTranslate($content, false);
}
function stringTranslate($str, $isEcho = true) {
$rez = $str;
if ($_COOKIE['lang']) {
$lang = $_COOKIE['lang'];
}
else {
$lang = 'en';
}
$rStr = 'ru';
if ($lang == 'ru') {
$rStr = 'en';
}
$am = 0;
while (true) {
$pos1 = strpos($rez,"[".$rStr."]");
if ($pos1 === false) {
break;
}
$pos2 = strpos($rez,"[/".$rStr."]");
if ($pos2 === false) {
$pos2 = strpos($rez,"[".$lang."]",$pos1);
if (!$pos2) {
$pos2 = strlen($rez);
}
}
else {
$pos2 += strlen("{/".$rStr."}");
}
$rez = str_replace(substr($rez, $pos1, $pos2 - $pos1), "", $rez);
//-- decline endless cycle --
$am++;
if ($am > 100) {
return "Cycle error!";
}
}
if ($isEcho) {
echo str_replace('[/'.$lang.']', "", str_replace('['.$lang.']', "", $rez));
}
else {
return str_replace('[/'.$lang.']', "", str_replace('['.$lang.']', "", $rez));
}
}
That’s all, I wish you all good luck.
Picture galleries.
This is demo for using of NEXTGEN Gallery plugin.










